Introduction
In this article we will make our own video player.
First we will be displaying the list of all the "mp4" and "3gp" files in the SD Card of your phone. The video will be played when the user selects a video from the list.
Step 1
Open "main_activity" and add the following code to it:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="20sp"
android:background="#cd6959">
</TextView>
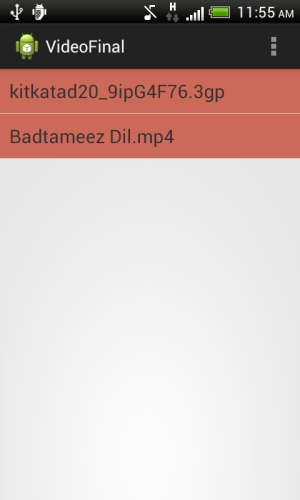
This layout file will display the list of video files in your SD Card.
The layout looks like:

Step 2
Right-click on "Layout" -> "New" -> "Layout Resource file". Name this file as "video_layout" and add the following code to it:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e39e54">
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="20dp"
android:text="Back to List"
android:background="@drawable/button_lay"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
<VideoView
android:id="@+id/video"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="10dp"
/>
</LinearLayout>
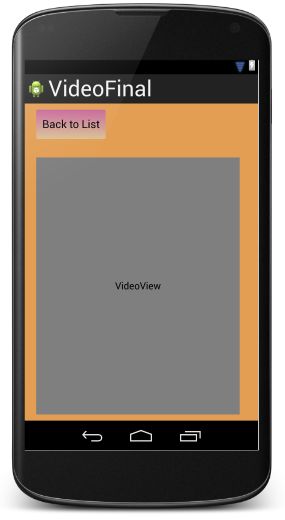
This layout will display the video player.
The layout looks like:

Step 3
For beautification, create a drawable resource file (for button background). Right-click on "Drawable" -> "New" -> "Drawable resource file". Name this file "button_lay" and add the following code to it:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" >
<shape android:shape="rectangle">
<gradient
android:startColor="#454545"
android:endColor="#454545"
android:angle="-90"
android:type="linear"
/>
<corners android:radius="5dp" />
</shape>
</item>
<item android:state_pressed="true" android:state_enabled="true" >
<shape android:shape="rectangle">
<gradient
android:startColor="#64334C"
android:endColor="#300019"
android:angle="-90"
android:type="linear"
/>
<corners android:radius="5dp" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="rectangle">
<gradient
android:startColor="#C76699"
android:endColor="#d9c292"
android:angle="-90"
android:type="linear"
/>
<corners android:radius="5dp" />
<stroke android:width="2dp" android:color="#dddddd"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<gradient
android:startColor="#C76699"
android:endColor="#d9c292"
android:angle="-90"
android:type="linear"
/>
<corners android:radius="5dp" />
</shape>
</item>
</selector>
Step 4
Open "MainActivity.java" and add the following code to it:
package com.chhavi.videofinal;
import android.app.ListActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.app.Activity;
import android.os.Environment;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.MediaController;
import android.widget.VideoView;
import java.io.File;
import java.io.FilenameFilter;
import java.util.ArrayList;
public class MainActivity extends ListActivity {
ArrayList<String> videoPath= new ArrayList<String>();
String ext=".3gp";
String ext2=".mp4";
final Context context=this;
public class GenericExtFilter implements FilenameFilter {
private String ext;
public GenericExtFilter(String ext) {
this.ext = ext;
}
public boolean accept(File dir, String name) {
return (name.endsWith(ext));
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
File files = new File(Environment.getExternalStorageDirectory()+ "/");
Log.i("files.........",files.toString());
GenericExtFilter filter = new GenericExtFilter(ext);
String[] list = files.list(filter);
GenericExtFilter filter2 = new GenericExtFilter(ext2);
String[] list2 = files.list(filter2);
for(int i=0;i<list.length | i<list2.length;++i)
{
videoPath.add(i,list[i].toString());
videoPath.add(i+1,list2[i].toString());
}
setListAdapter(new ArrayAdapter<String>(this, R.layout.activity_main,videoPath));
ListView listView = getListView();
listView.setTextFilterEnabled(true);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String path="/mnt/sdcard/";
path=path+videoPath.get(position);
Log.i("path of video file......",path);
video(path);
}
});
}
public void video(String path)
{
Intent i=new Intent(context,PlayVideo.class);
i.putExtra("path",path);
startActivity(i);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
"getExternalStorageDirectory()" will direct you to the SD Card. Since video files in my phone are in the SD Card,"getExternalStorageDirectory()" will work for me. If your video files are in some other folder then you will need to specify the name of that folder. For example, if your videos are in the "video" folder of the SD Card then write File files = new File(Environment.getExternalStorageDirectory()+ "/video/");
"GenericExtFilter" is to be applied filter to the name of the files being stored in the array. Since we want only mp4 and 3gp files from the SD Card, we have provided the extensions mp4 and 3gp in the filter.
Step 5
Right-click on your package then select "New" -> "Java class". Name this file "PlayVideo" and add the following code to it:
package com.chhavi.videofinal;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.MediaController;
import android.widget.VideoView;
public class PlayVideo extends Activity {
Button back;
final Context context=this;
VideoView v;
String path;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.video_layout);
back=(Button)findViewById(R.id.back);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
v=(VideoView)findViewById(R.id.video);
Intent i=getIntent();
path=i.getStringExtra("path");
Log.i("path of video file......", path);
v.setVideoPath(path);
v.setMediaController(new MediaController(context));
v.requestFocus();
v.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer arg0) {
v.start();
}
});
v.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
public void onCompletion(MediaPlayer mp) {
mp.reset();
v.setVideoPath(path);
v.start();
}
});
}
}
"setMediaController" displays the video controls like play/pause, forward, reverse. "setOnPreparedListener" will simply start the video. "setOnCompletionListener" replays the video.
Step 6
Open "AndroidManifest" and make the following changes:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.chhavi.videofinal"
android:versionCode="1"
android:versionName="1.0" >
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.chhavi.videofinal.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".PlayVideo"
android:label="Player"/>
</application>
</manifest>
Note that if you do not add the permission added above then your app will not work.
Step 7
This application will not work in an emulator. You will need to run it on a real device.
Switch on the debugging mode of your phone. Go to "Settings" -> "Developer Options" -> "USB debugging".
Connect your phone to your PC. Your phone must now be visible in the Android Debug Monitor. If this does not happen, then you will need to download some drivers to your PC. For example, for the HTC One V, downloadhttp://dl4.htc.com/managed-assets/support/software/htc-sync/htc_sync_setup_3.3.21.exe
Now go to "Select/Run configurations" -> "Edit configurations" -> "Target device USB device".
Now run your application project (Shift+F10).
Output snapshots:
My SD Card consists of only two video files:

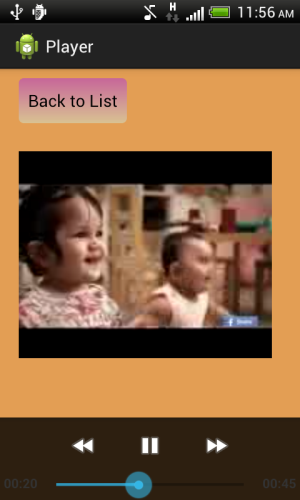
Now you can select any one video file to play it. The player screen will look like:

Clicking on "Back to List" will give you the list of video files again.
Thank you...... Enjoy coding :)



0 comments:
Post a Comment